教程开始
1、找到wp-content/themes/ripro/parts/home-mode/将附件内的modular1.php上传进去(根据自己站点的内容修改文字及连接)
2、找到wp-content/themes/ripro/assets/css/目录下找到diy.css 并将附件内的div.css内容整体复制进去并保存
3、找到wp-content/themes/ripro/inc/codestar-framework/options/目录下找到options.theme.php并搜索关键词“会员开通引导”找到
\'vip\' => \'会员开通引导\'下面新加一个
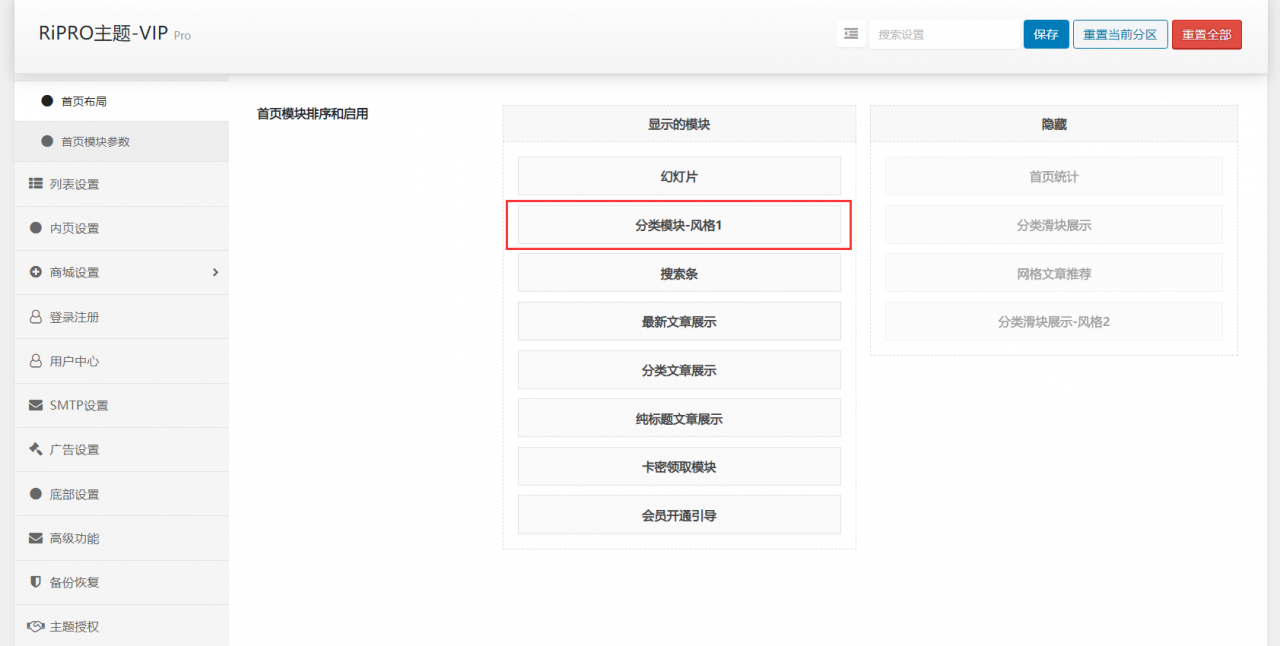
\'modular1\' => \'分类模块-风格1\', 如下图所示:4、找到ripro根目录下的header.php文件并在</head>前插入以下内容
<script src=\"//at.alicdn.com/t/font_1208165_7qnah1qoq8w.js\"></script>5、找到wp-content/themes/ripro/根目录下的footer.php文件并在最下面的</style>后插入以下内容
<style type=\"text/css\"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>6、最后一定不要忘了重置一下“当前分区”
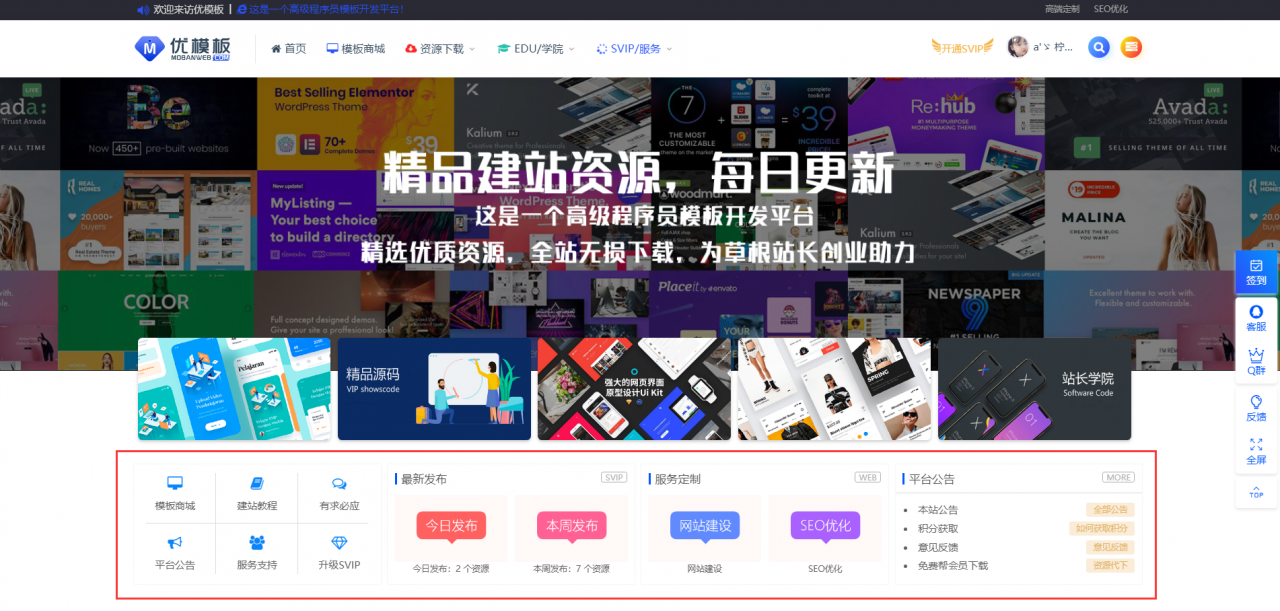
效果样式